<strong> <img src="http://sanshao.net/zb_users/upload/2021/10/202110241635043445386180.png"style="width: 80px; height: 80px; vertical-align:middle"/>多年个人优秀作品 </strong>
css图片与文字水平对齐2021-10-24 11:02:22
作者:ALLAH | 分类:未分类 | 浏览:318 | 评论:0
搜索样式美化2021-10-22 09:21:34
<dl class="function" id="divSearchPanel"style=" width:180px; float:right;"> <div><form name="search" method="post" action="/zb_system/cmd.php?act=search"style=" border:1px solid #ccc;border-radius:5px ;width:305PX;height:38px;"> <input type="text" name="q" style=" width:260PX;height:35px;float:left;border:0px ; font-size:2em;"/> <input type="submit" value="" style="width:40PX;background: url(http://sanshao.net/zb_users/upload/2021/10/20211021212428163482266865892.png) no-repeat center;height:40px;border:0px ;float:left;"/></form></div> </dl>
作者:ALLAH | 分类:未分类 | 浏览:255 | 评论:0
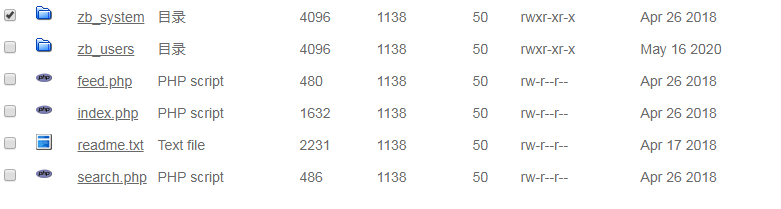
ZBLOG网站迁移2021-10-12 22:11:15
原站文件打包下载备用,

2.创建一个新的站点 ,
创建一个新文件夹上传打包下载文件解压
作者:ALLAH | 分类:未分类 | 浏览:256 | 评论:0
ZBLOG评论图像鼠标放上去旋转2021-10-07 18:21:20
.msgname img {-webkit-transition:.4s all ease-in-out;-moz-transition:.4s all ease-in-out;-o-transition:.4s all ease-in-out;-ms-transition:.4s all ease-in-out;transition:.4s all ease-in-out}
.msg:hover .msgname img {-webkit-transform:rotate(360deg);-moz-transform:rotate(360deg);-o-transform:rotate(360deg);-ms-transform:rotate(360deg);transform:rotate(360deg);}作者:ALLAH | 分类:css | 浏览:316 | 评论:0
jQuery实现智能判断固定导航条或侧边栏的方法2021-10-07 11:00:43
<div id="divToptop" ><h1 id="BlogTitle"><a href="{$host}">{$name}</a></h1><h3 id="BlogSubTitle">{$subname} </h3> <div id="divNavBar"><ul>
作者:ALLAH | 分类:js | 浏览:252 | 评论:0
Z-Blog搜索美化2021-10-03 12:21:26
<form name="search" method="post" action=" /zb_system/cmd.php?act=search"style="width:320PX;height:30px;"><input type="text" name="q" size="18" class="" style="width:260PX;height:35px;float:left;"/> <input type="submit" value="" style="width:40PX;background: url(http://bnak.cn/zb_users/upload/2021/10/20211003120944163323418454811.png) no-repeat center;height:40px;float:left;" class=" "/> </form>